If you’ve already read our guide to hiring a PHP programmer, you’re in the right place.
You know the how, but what about the where?
Let’s fill in the gaps and take a look at the best sites to turn to when you need a PHP programmer.
Best for Hiring Freelancers
We offer this website completely free to our visitors. To help pay the bills, we’ll often (but not always) set up affiliate relationships with the top providers after selecting our favorites. However, we do our best not to let this impact our choices. There are plenty of high-paying companies we’ve turned down because we didn’t like their product.
An added benefit of our relationships is that we always try to negotiate exclusive discounts for our visitors.
Also Read: PHP interview questions and job description
Where to Hire a PHP Developer – Top Websites
Where to find PHP developers will ultimately depend on a few factors. Consider product duration, developer experience, cost, and how much time you're willing to put into the hiring process.
Here are our top 5 favorite places to find PHP developers.
Upstack
Best for the top programming talent
Upstack aims to elevate remote tech teams worldwide through dedicated freelance talent. They look for the best freelance talent by sourcing their developers from all over the world.
They use an 8 point hiring process, highly vetting each candidate to ensure their site users have access to the best candidates with not only top-notch PHP developing skills, but also communication skills. They offer talent in a diverse set of fields including Java, Python, iOS, and, most importantly, PHP.
The developers and programmers on their site have worked for big-name brands like Microsoft and Lego.
This is the site that we would recommend for companies that are looking for a PHP developer that has already been vetted and has a successful track record.
Visit UpstackRead our Upstack Review.
Fiverr
Best for small projects and gigs
Fiverr is one of the largest freelancing sites out there today, making it a great place to find the PHP developer of your dreams.
On Fiverr, you can browse pages of PHP developers by using filters like level of experience, price, specialty, and more, to narrow your search. Once you find one that has the qualifications necessary for your project, you can contact them directly with a project proposal.
When you’ve finalized the idea for your project, you pay your PHP developer upfront. You have about three days to read over the finished product and decide whether to accept a project submission or reject it to get a refund.
Fiverr is great for finding developers with a specific niche, as the site has categories for practically any type of development service. This makes it a great place to find your next PHP developer for a short-term or one-off project.
Visit FiverrUpwork
Best for hiring multiple freelancers
Another huge force in the world of freelancing sites, Upwork is similar to Fiverr in the sheer amount of PHP developers available, but the process works a bit differently.
On Upwork, you can post a job listing and let the PHP developers come to you. List things like pay, how long you expect the project to take, what level of experience you’re looking for, and details and specifics of the project itself.
Upwork is a perfect option for those who want the programmers to come to them. Companies using Upwork have the opportunity to look through resumes of PHP developers who have already applied and shown interest in the job, making the process of negotiation and communication a bit easier.
Since you can (and will) get so many responses to each job posting, we recommend Upwork for jobs where you may be looking for more than just one PHP developer.
Visit UpworkToptal
Best for hiring top freelancers
Another site that takes pride in being selective about the freelancers on their site, Toptal lists only the top 3% of all freelance talent on their site.
They do this by utilizing the latest in AI technology. As a client, you will fill out a survey letting the site know a little bit about what your company does and what you’re looking for in a PHP developer. The AI will match you to a freelancer whose rates, specialties, ability, and availability align with what you’re looking for.
This technology means that you will only find the best of the best when it comes to PHP developers. No matter which programmer the site matches you with, you can be sure that your PHP project is in good hands.
We recommend Toptal if you’re looking for a top PHP developer that you can trust with any size project.
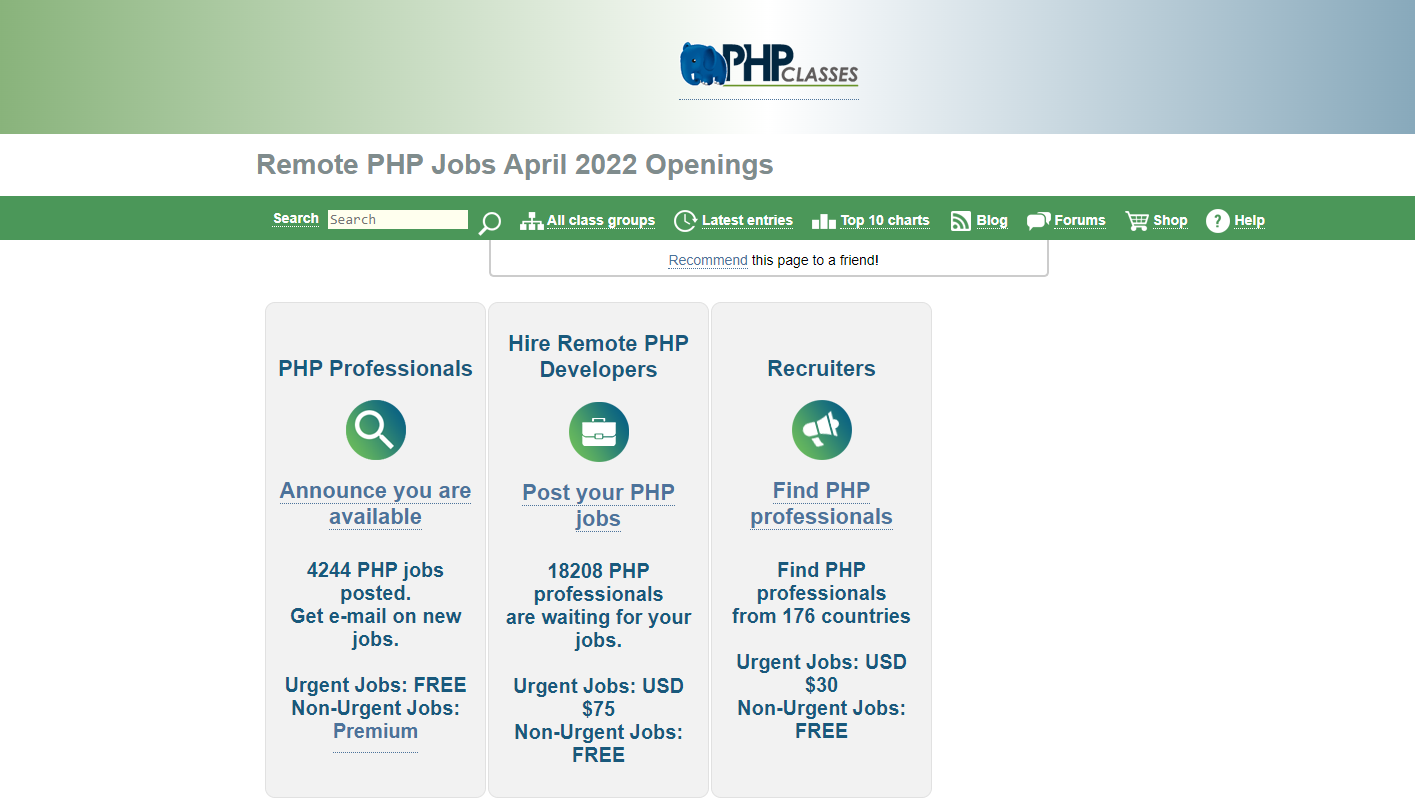
Visit ToptalPHP Classes
Best for budget PHP specialists
PHP Classes is known for offering training for those looking to make a career out of PHP development, but it’s also a site where you can find a PHP developer for a good price without having to pay a fee to use the platform.
The setup of the job posting site is a bit of a Craigslist-style posting board where companies who need a PHP developer can make general posts stating what they need their PHP developer to do, what their budget is like, and what the deadline would be.
If you need a job done urgently, you can pay an additional $75 to get your job listing pushed to the top of the list. They also have options for recruiters who are looking for PHP specialists to join an agency or for recurring work.
Visit PHP ClassesIf you still want more ideas, here’s a full list of the best freelance websites for developers.
Developer Hiring Guides
If you are looking for other types of technical talent, we’ve put together hiring guides for these technologies as well.




- Express
- Django
- Ruby on Rails
- Laravel
- CakePHP
- ASP.NET
- Spring Boot
- Flask
- Phoenix


- Unity
- Salesforce
- iOS / Android